Goldberg Polyhedra
Goldberg Polyhedron
Within Babylon.js a Goldberg polyhedron (GBP) is formed as a dual of an icosahedron based geodesic polyhedron and its vertices mapped onto a sphere. The two parameters m and n used in forming the geodesic base also determine the arrangement of faces for the GBP.

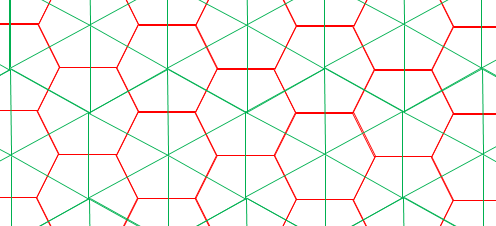
Fig 1 - The red grid is the dual of the blue grid and vice-versa.
On this page we explain how to create a GBP directly. More information about GBP Mathematics and the first development stage of coding a GBP are available in the documentation workshop.
A GBP can only be created using MeshBuilder
A GBP consists of 12 pentagonal faces and a number of hexagonal faces determined by m and n. The option parameter when creating a GBP has different properties than those for CreateGeodesic or for CreatePolyhedron. However additional properties and methods, to those of a standard mesh, are available for a Goldberg mesh. These allow individual, or groups of pentagonal and hexagonal faces to be colored, textured or built upon giving a hexagon-grid planet shaped world.
The world consists of 12 poles, the pentagonal faces plus a number of hexagonal faces. Around each of the poles there is a group of hexagonal faces that are closer to one pole than the others. These are the unshared faces of the world. Depending on the value of the second parameter, n, there may be zero or more faces that are equidistant from two or even three poles. These are the shared faces.

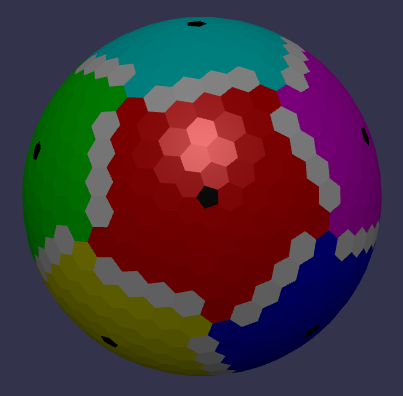
Fig 2 - Poles are black, unshared faces are colored and shared faces are white.
The faces are stored in the following order
- the poles 0 to 11
- the unshared faces for pole 0, then for pole 1, pole 2 etc
- the shared faces come at the end
MeshBuilder
usage :
const goldbergPoly = BABYLON.MeshBuilder.CreateGoldberg("goldberg", options, scene); //scene is optional and defaults to the current scene| option | value | default value |
|---|---|---|
option m | value (number) an integer > 0 | default value 1 |
option n | value (number) a positive or zero integer <= m | default value 0 |
option size | value (number) polyhedron size | default value 1 |
option sizeX | value (number) X axis polyhedron size, overwrites the size property | default value 1 |
option sizeY | value (number) Y axis polyhedron size, overwrites the size property | default value 1 |
option sizeZ | value (number) Z axis polyhedron size, overwrites the size property | default value 1 |
option updatable | value (boolean) true if the mesh is updatable | default value false |
option sideOrientation | value (number) side orientation | default value DEFAULTSIDE |
Additional Properties and Methods
Properties
Over and above the features of a standard mesh there are a number of read only features stored in the property goldbergData object.
Access to each follows the following example patterns
const goldbergPoly = BABYLON.MeshBuilder.CreateGoldberg("goldberg", options);const nbFaces = goldbergPoly.goldbergData.nbFaces;const centerOfFace32 = goldbergPoly.goldbergData.faceCenters[32];The following are all the properties of goldbergData
| Property | Value |
|---|---|
Property nbFaces | Value (number) Total number of faces in the GBP |
Property nbFacesAtPole | Value (number) The pole plus the closest hexagons |
Property nbUnsharedFaces | Value (number) Total number of hexagonal faces closest to the poles |
Property nbSharedFaces | Value (number) Total number of faces equidistant to two poles |
Property adjacentFaces | Value (number[][]) Array of the faces adjacent to a particular face |
Property faceCenters | Value (Vector3[]) Array of centers of each face |
Property faceYaxis | Value (Vector3[]) Array of normals of each face |
Property faceXaxis | Value (Vector3[]) Array of vectors perpendicular to normal for each face |
Property faceZaxis | Value (Vector3[]) Array of vectors perpendicular to normal for each face |
The vector properties faceCenters[face], and faceXaxis[face], faceYaxis[face] and faceZaxis[face] can be used as a frame of reference to place meshes on the given face.
Methods
Colors
Groups of faces can be colored using
goldbergPoly.setGoldbergFaceColors(colorArray); //resets face colors whether the mesh is updatable or not//orgoldbergPoly.updateGoldbergFaceColors(colorArray); //resets face colors only when the mesh is updatablewhere colorArray is an array of elements of the form [start face, end face, Color4]
For example
const colorArray = [ [18, 18, new BABYLON.Color4(1, 0, 0, 1)], // color face 18 red [26, 37, new BABYLON.Color4(0, 1, 0, 1)], //color faces 26 to 37 inclusive green];Textures
Groups of faces can have their texture changed by using
goldbergPoly.setGoldbergFaceUVs(uvArray); //resets face UVs whether the mesh is updatable or not//orgoldbergPoly.updateGoldbergFaceUVs(uvArray); //resets face UVs only when the mesh is updatablewhere uvArray is an array of elements of the form [start face, end face, center, radius, angle]
center is a Vector2 with 0 ≤ x, ≤ 1 and 0 ≤ y ≤ 1 giving the relative center of a pentagon/hexagon, within a image, of given radius and set at the given angle. The image used should be square to prevent distortion of the texture.
For example
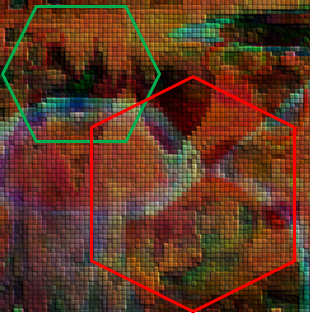
const uvArray = [ [18, 18, new BABYLON.Vector2(0.25, 0.75), 0.25, 0], // updates the uvs for face 18 to match the vertices of the green hexagon in Fig 3 [26, 37, new BABYLON.Vector2(0.625, 0.37), 0.37, Math.PI / 2], //updates the uvs for faces 26 to 37 to match the vertices of the red hexagon in Fig 3];For the poles pentagons are used to match the uvs.

Fig 3 - Areas of Image to Use as Face Textures

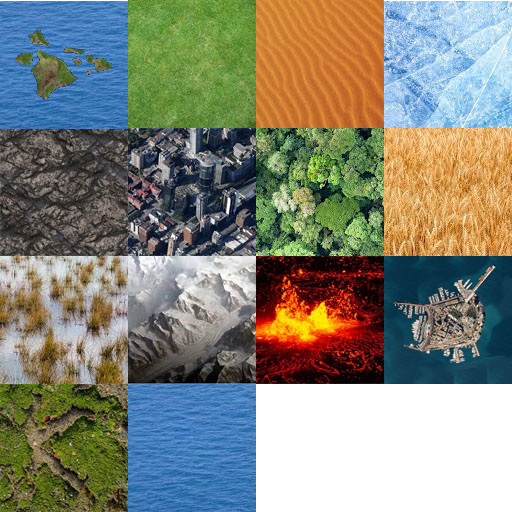
Fig 4 - Texture Map to Apply to Different Faces
In the following playground different areas of the texture map from Fig 4 are applied to the 12 polar regions and to the shared faces
 Fig 5 - Same Texture for the Hexagonal Faces
In the following playground the same area is applied to all the hexagonal faces and a blank area to the poles.
Fig 5 - Same Texture for the Hexagonal Faces
In the following playground the same area is applied to all the hexagonal faces and a blank area to the poles.
Placing Meshes
A mesh can be placed on a face using
goldbergPoly.placeOnGoldbergFaceAt(mesh, face, position); //position is a Vector3The position is relative to the center of the face and the axes, faceXaxis, faceYaxis and faceZaxis
For example placing a box mesh on face 32
const height = 2;const width = 0.1;const depth = 0.08;const box = BABYLON.MeshBuilder.CreateBox("box", { width: width, depth: depth, height: height });const position = new BABYLON.Vector3(0.53, height / 2, 0.34);goldbergPoly.placeOnGoldbergFaceAt(box, 32, position);Meshes should be sized accoring to the size of the face. To keep a mesh within a face values for position.x and position.z should be between around ±radius of face * √3
Faces Related to a Pole
Since the faces are stored in the following order, the poles 0 to 11, the unshared faces closest to pole 0, then to pole 1, pole 2 etc and finally the shared faces, those equidistant from two or more poles, this can be used to find face numbers related to a particular pole.
For pole 0 ≤ k < 12 you can determine the face number for the unshared faces closest to pole k using
const faceNumb = goldbergPoly.relatedGoldBergFace(k, s); // 0 <= s < nbFacesAtPoleThe unshared faces related to a pole are numbered in an anti-clockwise spiral around the pole.
For the shared faces you use
const faceNumb = goldbergPoly.relatedGoldBergFace(n); //0 <= n < nbSharedFacesmissing out the second parameter. For n = 0 the face number returned is that of the first shared face, n = 1 that of the second shared face and so on.
Importing An Exported Goldberg Mesh
Although a Goldberg mesh is a very specialized mesh Babylon.js supports the export and import of a Goldberg mesh using standard export and import methods.
Example
A Goldberg mesh is exported to file.babylon.
BABYLON.SceneLoader.ImportMeshAsync("", "PATH TO FOLDER", "file.babylon").then((result) => { const goldbergPoly = result.meshes[0];});Further reading
Geodesic and Goldberg Polyhedra Code Design
The Math used to build Geodesic and Goldberg Polyhedra

Geodesic and Goldberg Polyhedra Mathematics
The Math used to build Geodesic and Goldberg Polyhedra

Icospheres
Learn how to create icospheres in Babylon.js.
